
Naše komunikace s deskou Arduino byla zatím poměrně omezená. Mohli bychom použít LED diody pro signalizaci určitých stavů nebo UART pro spojení s počítačem.
Ten toho umožňoval relativně hodně, ale nebyl příliš mobilní. Nyní je čas na první program s LCD displejem.
Objednejte si sadu prvků a začněte se učit v praxi! Kliknutím sem přejdete do obchodu >>
Stručný úvod k displejům
Připojení a ovládání grafického nebo textového displeje může být velmi pracné. Koneckonců máme na obrazovce velké množství pixelů a každý z nich je třeba nějak ovládat. Podívejte se znovu na obrázek z první části kurzu Arduino:

Každé písmeno se skládá z určitého počtu pixelů uspořádaných do obdélníků po 16 pixelech ve dvou řádcích. Jedná se o textový displej LCD 2×16 (nebo 16×2). Tento zápis znamená, že na obrazovce můžeme zobrazit 2 řádky po 16 znacích.
Toto omezení je typické pro textové displeje, které se používají k zobrazení písmen (a malých symbolů). Jiná situace je u grafických displejů, kde máme větší volnost, protože všechny pixely jsou uspořádány do jednoho obdélníku, např. 128×128. Díky tomu je také možné kreslit například čáry nebo kružnice.
V tomto kurzu se budeme zabývat jednobarevnými textovými reklamami.
Jak zprovozníte displej?
Jak již bylo zmíněno, písmena se skládají z pixelů. Ovládání každého jednotlivého pixelu by vyžadovalo velký, ne, obrovský počet řídicích linek. Vše samozřejmě funguje mnohem snadněji, protože displeje jsou vybaveny vestavěnými ovladači! Nejoblíbenější z nich je HD44780.
V popisu příslušného LCD displeje obvykle najdete poznámku „Displej kompatibilní s ovladačem HD44780“. Pak víte, že operace bude hračka!
Hotové sady pro kurzy Forbot
U našich prodejců si nyní můžete zakoupit sadu více než 70 elementů potřebných pro cvičení v kurzu!
Populární sada: Arduino Master – Robotics Master
Jak má být text odeslán na displej? Je třeba připojit přibližně 12 linek. Samozřejmě jen některé z nich jsou určeny ke komunikaci, ostatní jsou napájecí a jiné signály, které se během provozu displeje nemění.
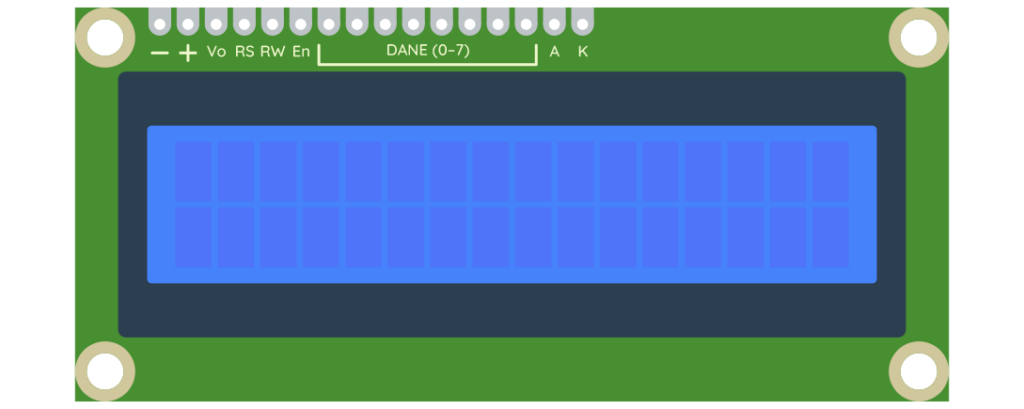
Takový displej je obvykle vybaven 16-pinovým konektorem:

Počítáno zleva vypadají spojení následovně. Význam všech pinů od 4 do 12 není podstatný, uvádím je pro zvídavé čtenáře:
- GND – Zem
- Vcc – kladné napájecí napětí, 5 V
- V0 – nastavení kontrastu
- RS – Výběr registru (příkaz, data)
- RW – volba pro čtení/zápis
- E – Oprávnění k zápisu do rejstříků
- D0 – Data
- D1 – Data
- D2 – Data
- D3 – Data
- D4 – Data
- D5 – Data
- D6 – Data
- D7 – Data
- Vpod – Kladné napájení pro osvětlení
- GNDpod – Osvětlovací hmota
Piny 1 až 3 slouží k napájení obvodu, 4 až 14 k ovládání, zatímco piny 15 a 16 obsahují interní LED diodu, která osvětluje displej. Displeje kompatibilní s řadičem HD44780 mohou s prostředím komunikovat ve 4bitovém a 8bitovém režimu.
První režim vyžaduje 7 připojení displeje Arduino <-> V případě 8bitového režimu jich je však potřeba až 11. Při použití menšího počtu připojení jsou zachovány prakticky všechny možnosti zobrazení.
Proto téměř ve všech situacích připojujeme LCD displej ve 4bitovém režimu. Pak by se měly používat pouze piny, které jsou ve výše uvedeném seznamu vyznačeny tlustými písmeny.
Připojení displeje k Arduinu
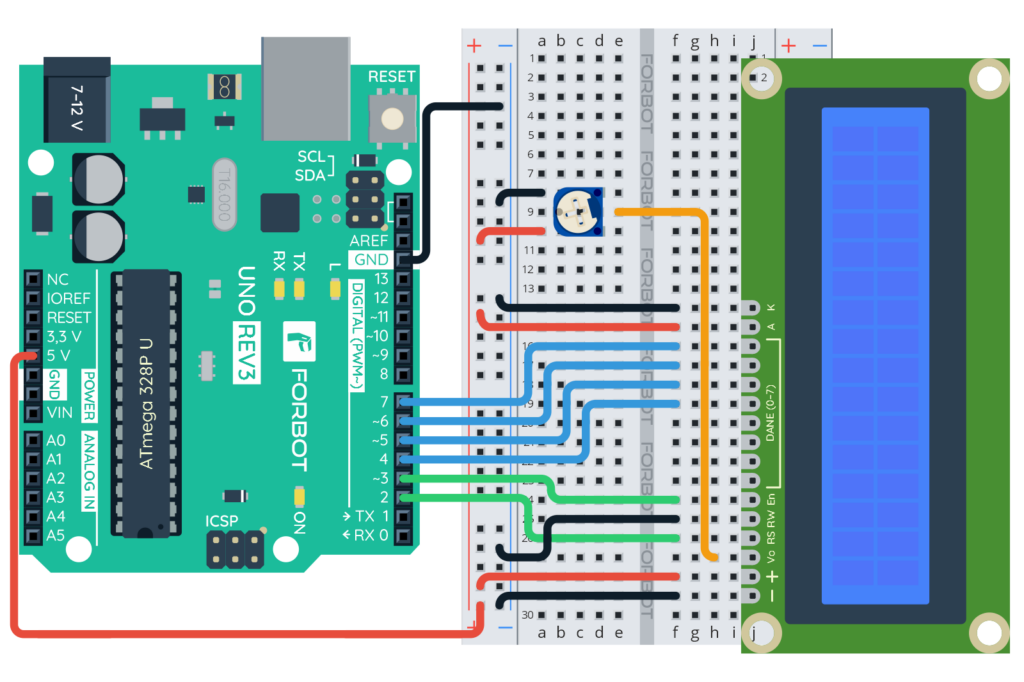
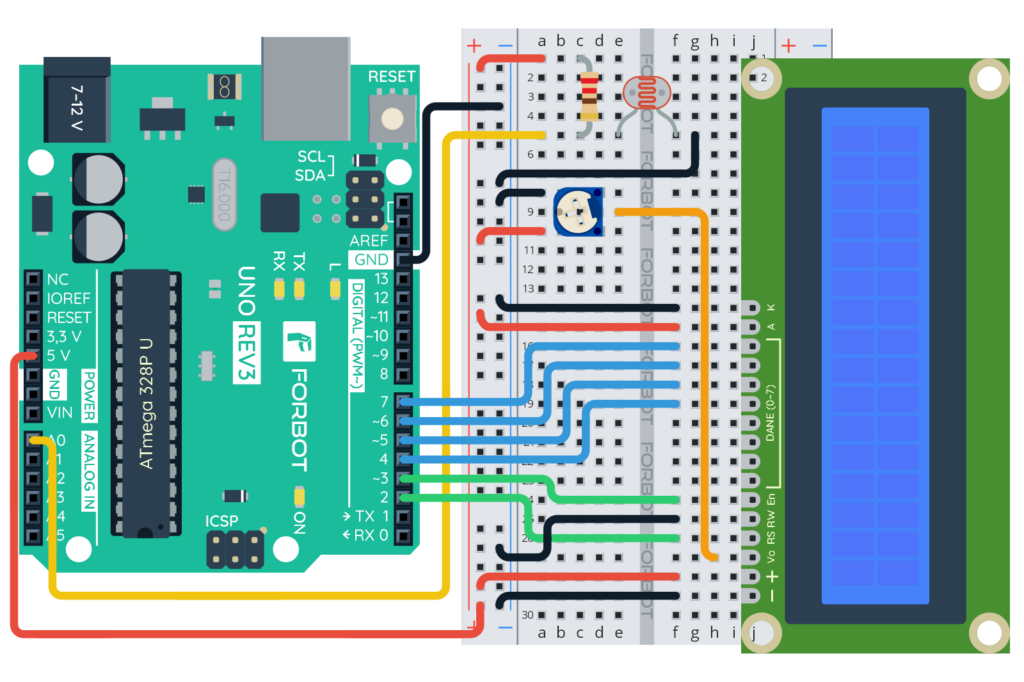
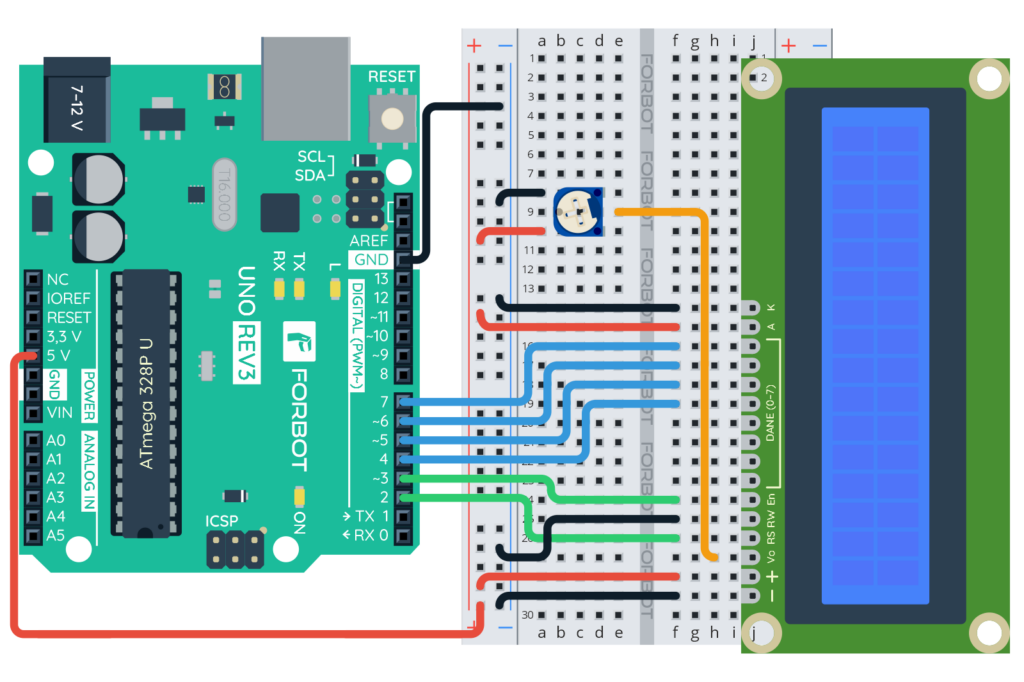
Arduino je dodáváno se speciální knihovnou, která je připravena pro zobrazování textů. Než však budeme moci s displejem pracovat, je třeba jej zapojit. V této části kurzu naštěstí nebude mnoho schémat zapojení – postačí jich několik. První z nich najdete níže.
Potřebujete: Arduino, kontaktní desku, LCD displej, potenciometr a samozřejmě kabely.

Potenciometr pravděpodobně potřebuje vysvětlení. Je zapojen jako dělič napětí, kterým se nastavuje kontrast displeje. Druhým důležitým bodem je podsvícení. Napětí lze připojit přes proudový omezovací rezistor nebo přímo (rezistor je obvykle již instalován uprostřed displeje). Otázku volby jasu si musí každý vyzkoušet sám. V mém případě jsem dosáhl pěkného efektu bez odporu.
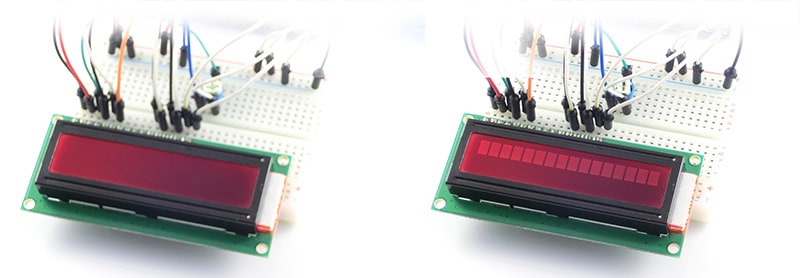
Po připojení Arduina (stačí napájení z USB) by se měla rozsvítit obrazovka. Jak je vidět níže.

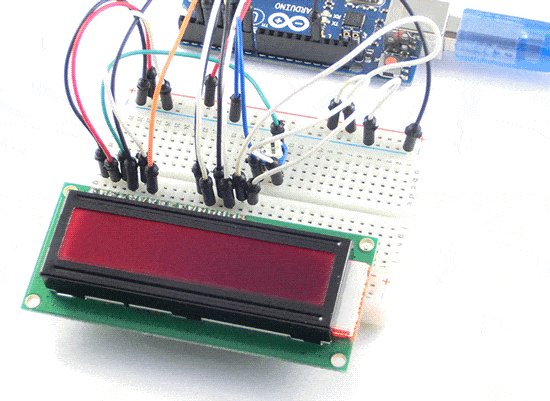
Otáčením potenciometru pro kontrast lze nastavit jednu ze dvou variant. Buď je obrazovka prázdná, nebo je horní řádek vyplněn obdélníky. Znamená to, že je displej vadný?
Ne! To je dobré znamení, Funkční displej připojený k napájení by měl vypadat takto. Nastavte potenciometr na tento bod tak, abyste viděli obdélníky.
Displeje jsou k dispozici v různých barvách – často zelené nebo modré. Tentokrát jsem použil červený/jantarový displej.
Nyní můžeme přejít k programování…
První program - zobrazení textu
Stejně jako u serv Arduino existuje samostatná knihovna, která usnadňuje práci s textovými displeji. Tentokrát se jmenuje LiquidCrystal. Nejprve příklad a poté diskuse o programu. Kód do Arduino zatím nenahrávejte!
Knihovnu pro ovládání displeje naleznete v souboru: LiquidCrystal.h. Pro zahájení práce se zobrazením je třeba inicializovat nový objekt. To se provádí pomocí řádku:
#include <LiquidCrystal.h> //Přidání knihovny
LiquidCrystal lcd(2, 3, 4, 5, 6, 7); //Informace o připojení nového displeje
void setup() {
lcd.begin(16, 2); //Deklarace typu
lcd.setCursor(0, 0); //Umístění kurzoru
lcd.print("Kurz Arduino"); //Zobrazení textu
lcd.setCursor(0, 1); //Umístění kurzoru
lcd.print("Na Forbotu!"); //Zobrazení textu
}
void loop() {
}
LiquidCrystal lcd(2, 3, 4, 5, 6, 7);
Z této informace vyplývá, že jsme na piny 2 až 7 připojili displej s označením lcd. Konkrétně byly signály připojeny postupně k následujícím pinům: 2 (RS), 3 (Enable), 4 (D4), 5 (D5), 5 (D6) a 7 (D7).
Volba spojení je samozřejmě libovolná.
Důležité je pouze to, aby odpovídala fyzickým spojům.
Funkce lcd.begin(znaky, řádky) určuje počet znaků a řádků, na kterých se má text zobrazit. V našem případě umožňuje displej zobrazit 16 znaků ve 2 řádcích.
Další oblíbený rozměr pro displeje je 2×8.
Funkce lcd.setCursor(position, line) nastaví kurzor na zadanou pozici. Například zápis (0,0) znamená začátek textu od prvního znaku, první řádek. Naproti tomu zápis (0,1) je text od začátku druhého řádku.
Nejdůležitější funkce – lcd.print(subtitle) – reprodukuje text na displeji. Pokud se zobrazí více písmen, kurzor se posune. Proto další volání příkazu lcd.print začíná na místě, kde byl konec předchozího textu. Pokud mezi voláními nepoužijeme setCursor. Vše je zřejmé z následujících příkladů.
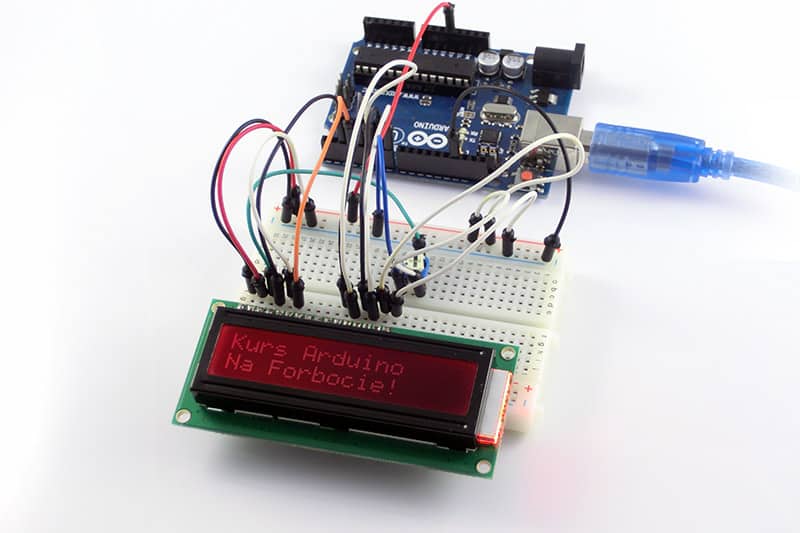
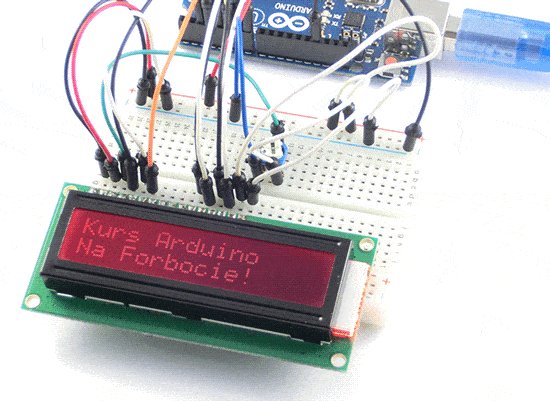
Nyní je čas nahrát program do Arduino! Výsledek by měl vypadat následovně:

Co když to nebude fungovat?
Pokud na obrazovce nevidíte žádný text, zkontrolujte následující 3 body, které vyřeší 99,99 % problémů!
- K LCD displeji není připojeno žádné napájení
- Nesprávné pořadí připojení signálů z Arduino
- Nesprávné nastavení kontrastu
Poslední bod je vytištěn tučně, protože se kontroluje nejsnáze a začátečníci na něj často zapomínají! Doufejme, že po kontrole výše uvedených bodů vše funguje. Nyní můžeme pokračovat v diskusi o nejdůležitějších funkcích souvisejících s LCD. Nejprve však jednoduchý domácí úkol
Domácí úkol 7.1
Napište program, který na obrazovce v prvním řádku zobrazí vaše jméno a ve druhém řádku adresu forbot.cz.
Zapínání a vypínání kurzoru - Arduino
Stejně jako v programu pro zpracování textu lze kurzor na LCD displeji zapnout nebo vypnout. Jedná se o znak „_“, který následuje za posledním napsaným znakem. Ve výchozím nastavení je deaktivována. Existují dvě jednoduché funkce pro jeho ovládání: lcd.cursor() a lcd.noCursor().
Když je kurzor zapnutý:
#include <LiquidCrystal.h> //Přidání knihovny
LiquidCrystal lcd(2, 3, 4, 5, 6, 7); //Informace o připojení nového displeje
void setup() {
lcd.begin(16, 2); //Deklarace typu
lcd.setCursor(0, 0); //Umístění kurzoru
lcd.print("Kurz Arduino"); //Zobrazení textu
lcd.setCursor(0, 1); //Umístění kurzoru
lcd.print("Na Forbotu!"); //Zobrazení textu
lcd.cursor(); //Zapnutí kurzoru
}
void loop() {
}
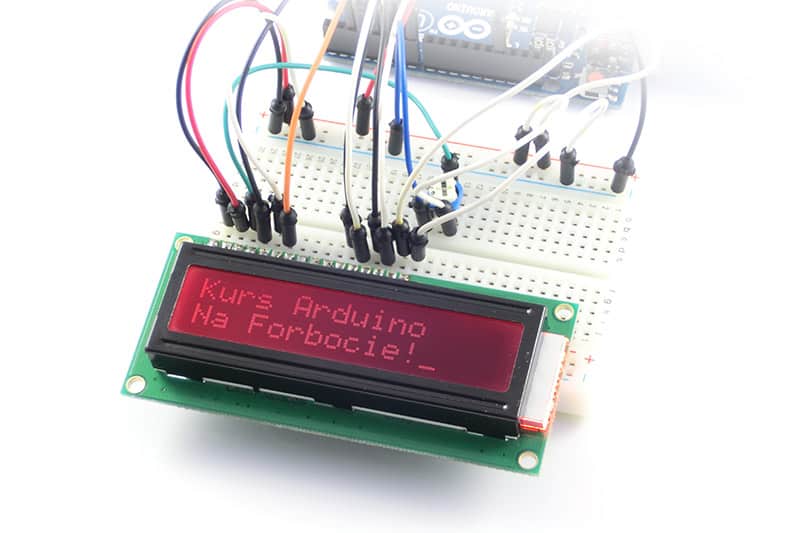
Výsledek je následující:

Tyto účinky mohou být samozřejmě smíšené. Sami se přesvědčte o účinku programu zadáním následujícího příkazu do smyčky:
void loop() {
lcd.noCursor(); //Vypni kurzor
delay(250); //Počkej
lcd.cursor(); // Zapni kurzor
delay(250); //Počkej
}
Další verze kurzoru...
K dispozici je také podobná funkce, která způsobí automatické blikání kurzoru. Tentokrát se však jedná o nakreslený obdélník. Funkce pro aktivaci a deaktivaci této možnosti mají velmi podobné názvy: lcd.noBlink() a lcd.blink(). Použití této funkce je velmi jednoduché, například:
#include <LiquidCrystal.h> //Přidání knihovny
LiquidCrystal lcd(2, 3, 4, 5, 6, 7); //Informace o připojení nového displeje
void setup() {
lcd.begin(16, 2); //Deklarace typu
lcd.setCursor(0, 0); //Umístění kurzoru
lcd.print("Kurz Arduino"); //Zobrazení textu
lcd.setCursor(0, 1); //Umístění kurzoru
lcd.print("Na Forbotu!"); //Zobrazení textu
lcd.blink(); //Zapnutí kurzoru
}
void loop() {
}
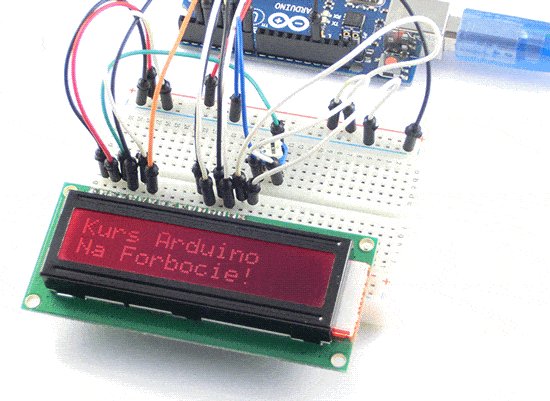
Efekt blikajícího kurzoru:

Zapnutí a vypnutí displeje
Jak už název napovídá, můžeme displej na obrazovce zapnout nebo vypnout. Všimněte si však, že tyto funkce pouze deaktivují zobrazení textu.
Na podsvícení nemají žádný vliv!
Názvy funkcí jsou zde také informativní: lcd.display() a lcd.noDisplay(). Pokud displej vypnete a znovu zapnete, na displeji se samozřejmě zobrazí předchozí text. Aby byl obsah viditelný, není třeba jej znovu odesílat. Příklad programu:
#include <LiquidCrystal.h> //Přidání knihovny
LiquidCrystal lcd(2, 3, 4, 5, 6, 7); //Informace o připojení nového displeje
void setup() {
lcd.begin(16, 2); //Deklarace typu
lcd.setCursor(0, 0); //Umístění kurzoru
lcd.print("Kurz Arduino"); //Zobrazení textu
lcd.setCursor(0, 1); //Umístění kurzoru
lcd.print("Na Forbotu!"); //Zobrazení textu
lcd.blink(); //Zapnutí kurzoru
}
void loop() {
lcd.noDisplay(); //Vypni a počkej
delay(500);
lcd.display(); //Zapni a počkej
delay(500);
}
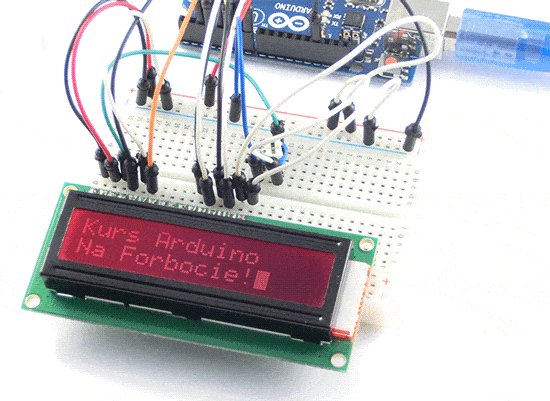
A efekt:

Odstranění obsahu LCD
Pokud vyzkoušíte zobrazení textů na displeji LCD, můžete si všimnout, že se někdy překrývají. Inzerát nemaže svůj obsah automaticky (to má své výhody). Pokud však chcete odstranit celý text, můžete použít funkci lcd.clear(). Přesvědčte se sami, jak to funguje!
Výsledky ADC zobrazené na displeji
Program zobrazuje hodnotu napětí přivedeného na fotorezistor. Fotorezistor s rezistorem tvoří dělič napětí a toto napětí je přivedeno na analogový vstup A0.

Pokud se změní intenzita světla dopadajícího na dělič, změní se i hodnota (odečítaného) napětí na transformátoru. Binární výsledek se převede na odpovídající výsledek napětí. Tento úkol by měl být snadný, pokud jste si předtím přečetli kapitolu o ADC.
#include <LiquidCrystal.h> //Přidání knihovny
LiquidCrystal lcd(2, 3, 4, 5, 6, 7); //Informace o připojení nového displeje
void setup() {
lcd.begin(16, 2); //Deklarace typu
lcd.clear();
lcd.setCursor(0, 0); //Umístění kurzoru
lcd.print("Odečtené napětí");
lcd.setCursor(0,1);
lcd.print("0.00V");
}
double čtení;
void loop()
{
Ablesung = analogRead(A0)*5.0/1024.0; //Hodnota napětí
lcd.setCursor(0, 1); //Umístění kurzoru ve správný moment
lcd.print(Ablesung); //Zobrazení textu
delay(250); //Zpoždění
}
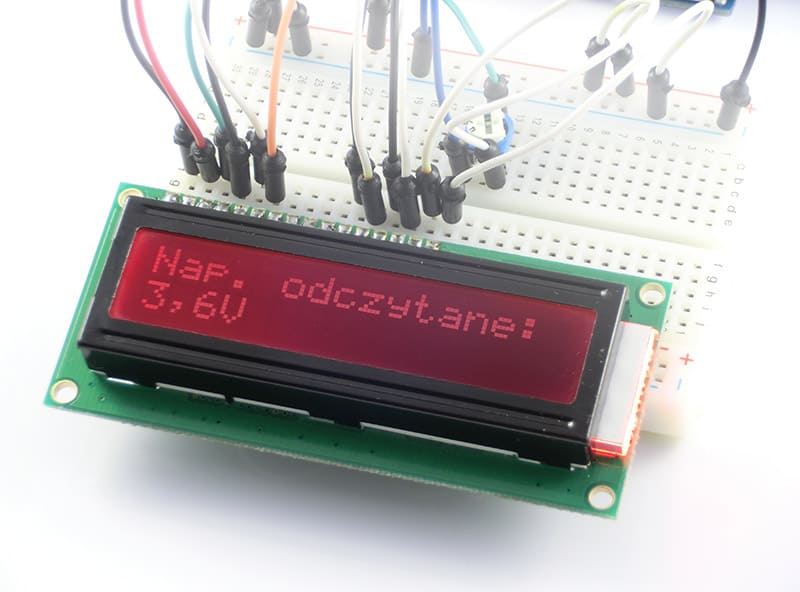
Vezměte prosím na vědomí, že v tomto případě se texty zobrazí pouze jednou a nikdy se již nepřepisují. Měníme pouze první 4 znaky spodního řádku, což je naše čtení. Zkontrolujte, zda program pracuje správně. V mém případě vypadal výsledek například takto:

Proto jsme sestrojili přenosné zařízení, které dokáže prezentovat své výsledky, aniž by muselo být připojeno k počítači!
Domácí úkol 7.2
Displej se vyznačuje určitou pomalostí. Podívejte se, co se stane, když se pokusíme zobrazit nová data příliš rychle (vymazáním obsahu obrazovky při každém spuštění smyčky).
Domácí úkol 7.3
Podívejte se, co by se stalo, kdybychom celý text ve výše uvedeném příkladu s voltmetrem aktualizovali častěji. Byl by výsledek stále stejně dobře čitelný, do jaké hodnoty?
Domácí úkol 7.4
Napište program, který je jednoduchými stopkami. Po stisknutí tlačítka se spustí měření a na obrazovce se zobrazí aktuální čas. Po stisknutí druhého tlačítka se na displeji zobrazí nápis „End“ a naměřený čas v sekundách.
Jak je to s podsvícením...
A nakonec jedna zajímavost. Již dříve jsem se zmínil, že nemáme možnost ovládat podsvícení. Je to skutečně tak? Koneckonců je to jen světelná dioda. Co kdybychom je připojili k mikrokontroléru? Stačí jen znovu připojit kabel:
Tato zkušenost může mít na Arduino negativní vliv. Zkontrolujte, kolik energie odebírá podsvícení. Informace o měření proudu najdete v kurzu elektroniky. Z bezpečnostních důvodů je vhodné připojit podsvícení přes rezistor nebo tranzistor!

Vzpomínáte si na možnosti, které nabízí generování signálu PWM? Níže se podívejte, jak se chová displej LCD po nahrání programu. Myslím, že už víte, proč se to děje!
#include <LiquidCrystal.h> //Přidání knihovny
LiquidCrystal lcd(2, 3, 4, 5, 6, 7); //Informace o připojení nového displeje
void setup() {
lcd.begin(16, 2); //Deklarace typu
lcd.clear();
lcd.setCursor(0,0);
lcd.print("Vítejte na");
lcd.setCursor(0,1);
lcd.print("FORBOT.com");
}
int jasnost = 0;
int zmena = 5;
void loop()
{
analogWrite(11, jasnost); //Generování signálu PWM se zadanou náplní
jasnost = jasnost + zmena; //V dalším cyklu změňte jasnost o hodnotu proměnné změna
if (jasnost == 0 || jasnost == 255) { //Pokud je náplň 0 % nebo 100 %
zmena = 0-zmena; //Pak změňte znaménko změny (začněte měnit v opačném směru).
}
delay(30); //Čekejte na lepší výsledky
}
Již máte plnou kontrolu nad displejem LCD. Od nynějška ji budeme používat pro budoucí projekty. Do té doby byste měli mít dobrou představu o tom, jak to funguje!
Shrnutí
V této části kurzu jsme se zabývali nejdůležitějšími informacemi o textových inzerátech. Určitě je využijete v mnoha projektech. Nejenže jsou užitečné, ale také výrazně zlepšují vnímání celého zařízení, které vypadá mnohem profesionálněji!
Objednejte si sadu prvků a začněte se učit v praxi! Kliknutím sem přejdete do obchodu >>
K PWM signálům se vrátíme v další části kurzu. Ukážu vám, jak snadno lze motor ovládat.